Learn CSS Box Model and its Properties with Examples
Di uno scrittore di uomini misteriosi
4.6 (477) In Magazzino

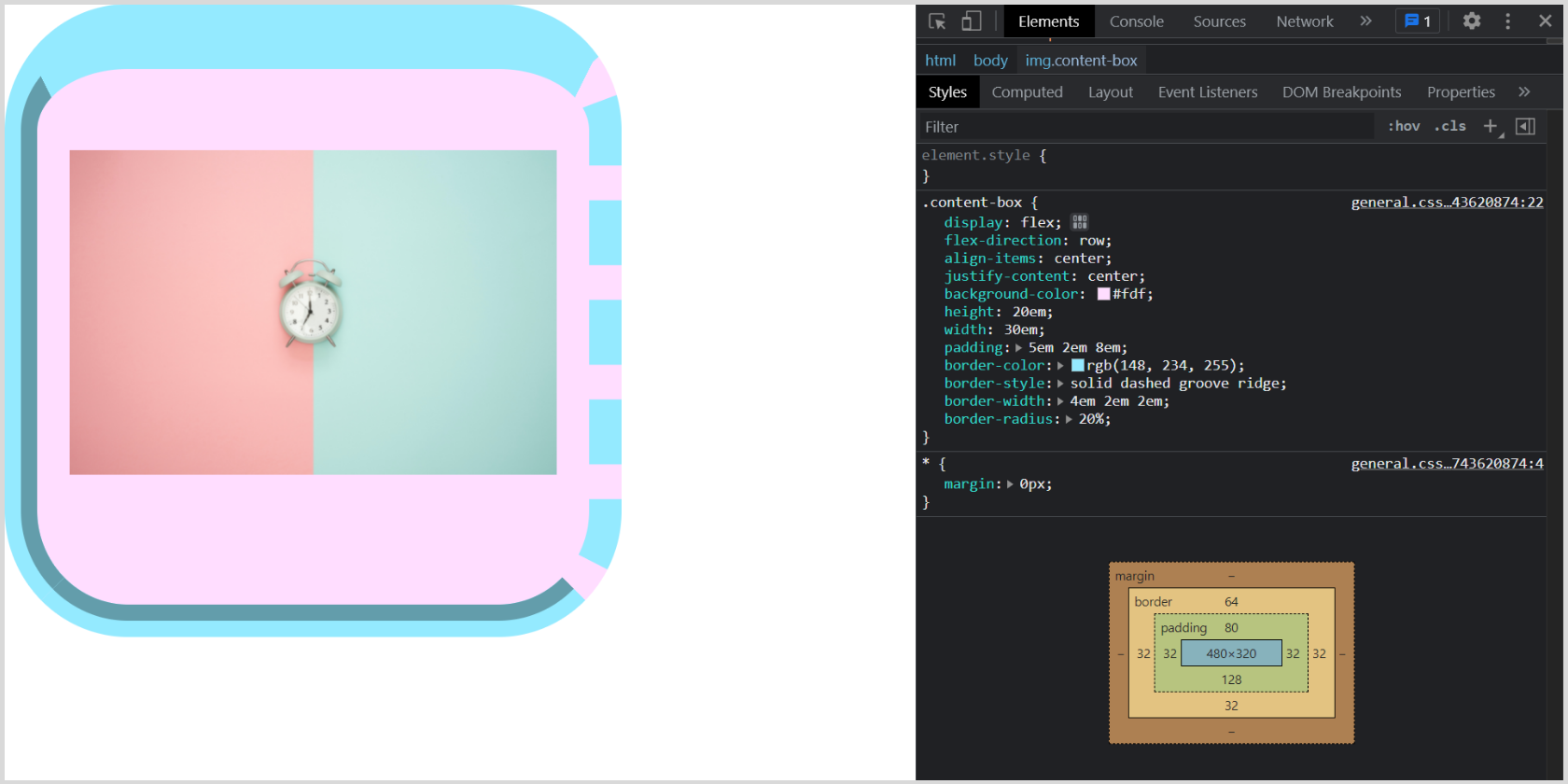
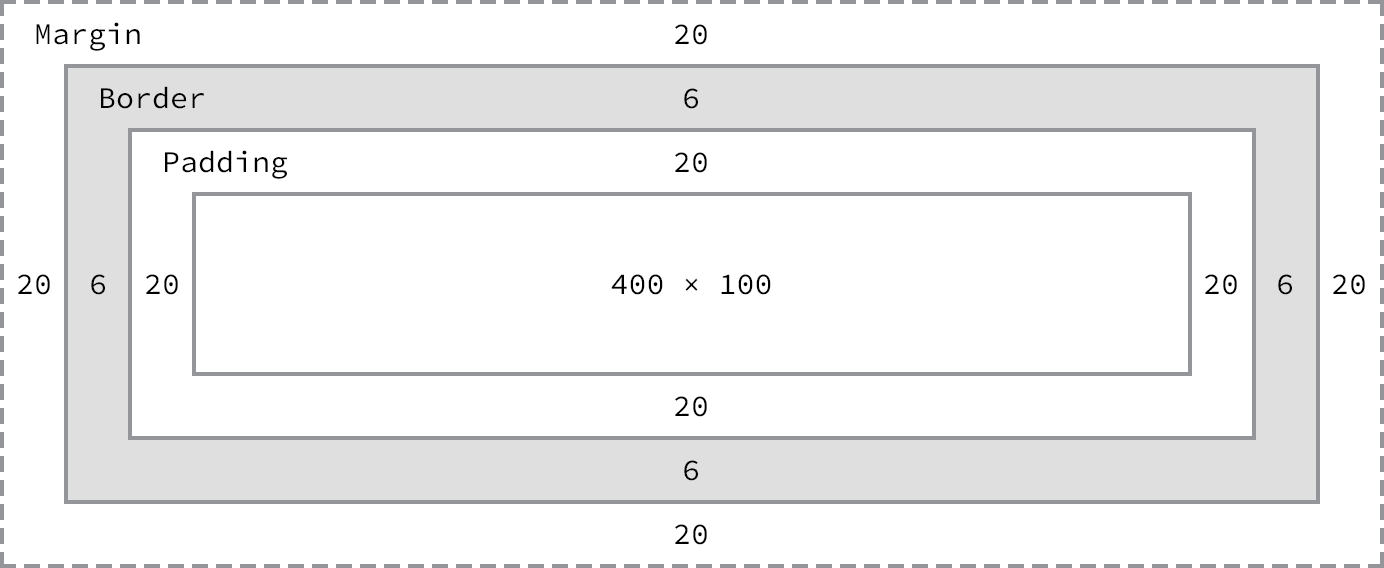
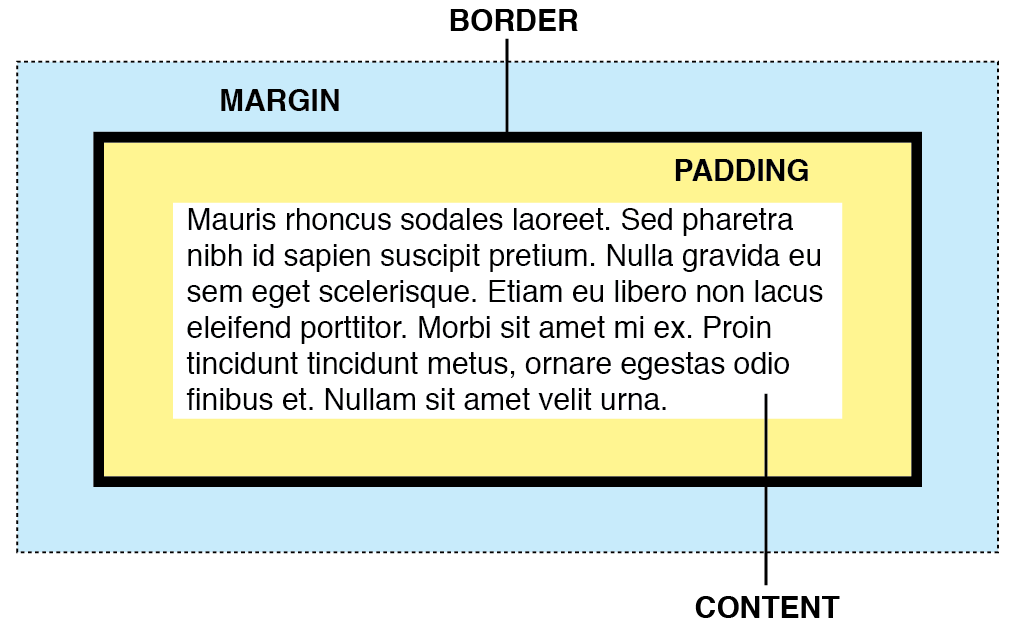
The CSS box model is a container that includes multiple properties, including borders, margin, padding, and much more. Check out CSS tutorial to learn more!
IITM Pravartak Professional Certificate Program In Full Stack Development - MERN (India Only) Post Graduate Program In Full Stack Web Development Caltech Coding Bootcamp (US Only) In this tutorial, we will learn about the CSS Box Model and It's different properties.

WebD2: Understanding the Box Model in CSS

CSS Box model deals with the area that surrounds each elements and how it can be formatted.

Learn CSS Box model with Examples ✨

CSS Box Model Understand CSS Box Model and All its Properties with Example - HTML Tutorial 83

CSS Box Model – Explained with Examples
Learn CSS Box Model and its Properties with Examples

The CSS Box Model Explained With Examples

Opening the Box Model - Learn to Code HTML & CSS

CSS Box Model

CSS Box Model Properties – Explained With Examples ✨

The CSS Box Model. How not knowing this concept may cost…, by Joseph Pyram, The Startup

CSS Box Model. A CSS quick overview:, by Daphne Watson

CSS Box Model

CSS Box Model Lesson

Understanding the CSS Box-Model. CSS Basics, by Elad Shechter, cssclass.com
DIY Valentine's Day Card Box: All Aboard the Love Train!
How to Make a DIY Valentine's Box
6 x 6 x 4 Corrugated Boxes S-4061 - Uline
Cardboard Box Images - Free Download on Freepik
50 12x10x8 Cardboard Paper Boxes Mailing Packing Shipping Box
 E501 - Bicarbonato di Potassio, EB s.r.l.
E501 - Bicarbonato di Potassio, EB s.r.l. Disney Stitch, Scarpe da Ginnastica, Viola, 37 EU : : Moda
Disney Stitch, Scarpe da Ginnastica, Viola, 37 EU : : Moda.jpeg) House of Gucci: tutti i pezzi anni 70 e 80 della maison che
House of Gucci: tutti i pezzi anni 70 e 80 della maison che WRAPPING logo,badge audi PLASTI DIP NERO
WRAPPING logo,badge audi PLASTI DIP NERO Housolution Appendi Bici da Muro, 4 Supporti Bici da Parete in Ferro Battuto con Imbottiture in EVA Anti Graffi, Urti, Ganci Pieghevoli Accessori Bicicletta, Supporto Appendi Bici per Garage, Nero
Housolution Appendi Bici da Muro, 4 Supporti Bici da Parete in Ferro Battuto con Imbottiture in EVA Anti Graffi, Urti, Ganci Pieghevoli Accessori Bicicletta, Supporto Appendi Bici per Garage, Nero Always Be My Maybe (2019 film) - Wikipedia
Always Be My Maybe (2019 film) - Wikipedia