CSS Grid Systems Make You Look Good and Your Client Happy
Di uno scrittore di uomini misteriosi
4.9 (183) In Magazzino

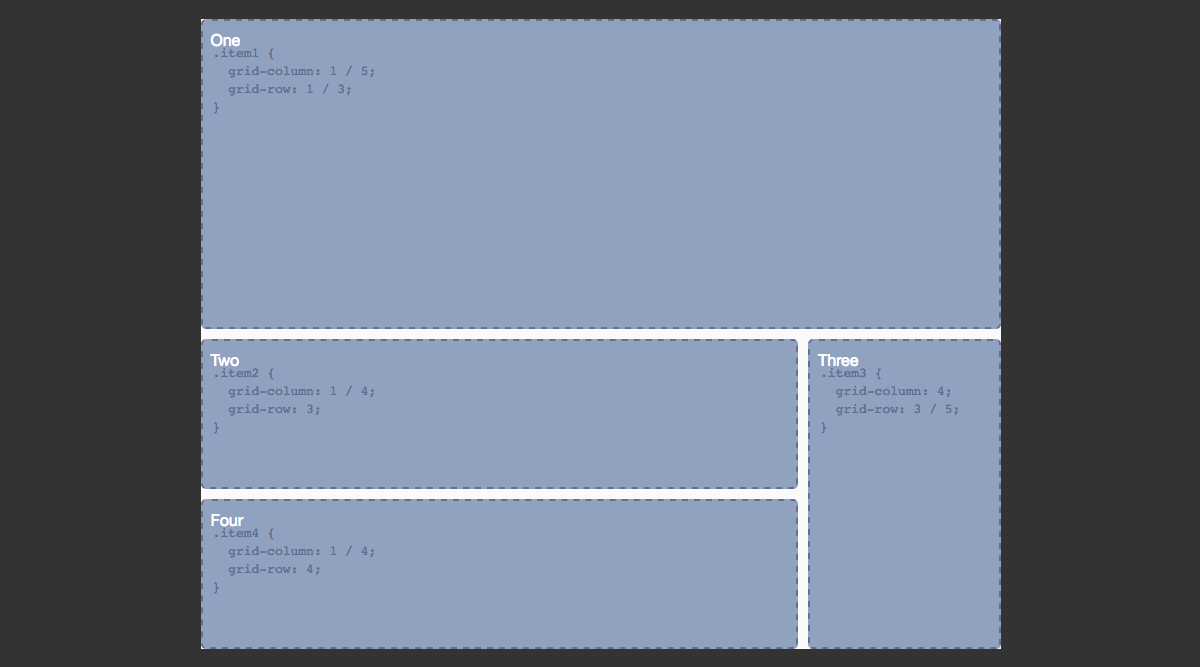
CSS grid systems make your website layout look consistent. My favorites are Foundation and Bootstrap. It used to take me forever to make a website look pixel perfect. I had to position each HTML element right where I wanted it. With CSS grid systems I can now just tell the element what column I want it aligned to…

The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment — Smashing Magazine

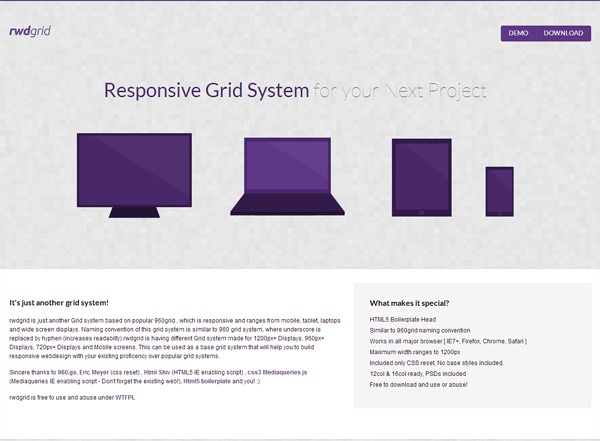
13 Best Responsive CSS Grid Systems for Your Web Designs - WebFX

Choosing a CSS grid system for your web design

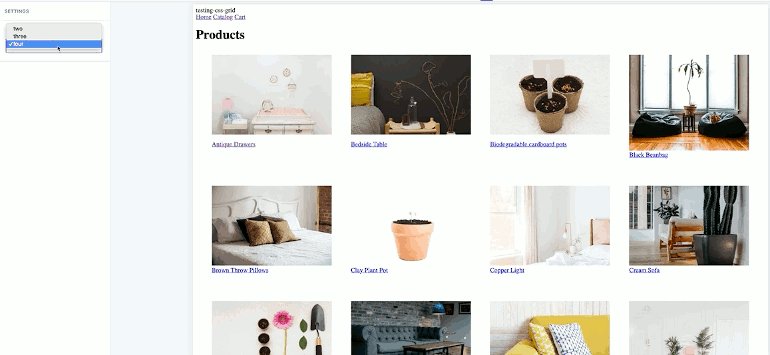
A CSS Grid Framework for Shopify Collection Pages

50 Useful Responsive Web Design Tools For Designers - Hongkiat

The New Layout Standard For The Web: CSS Grid, Flexbox And Box Alignment — Smashing Magazine
css-grid] Decorative grid-cell pseudo-elements · Issue #499 · w3c/csswg-drafts · GitHub
What advantages does CSS Grid offer? - Quora

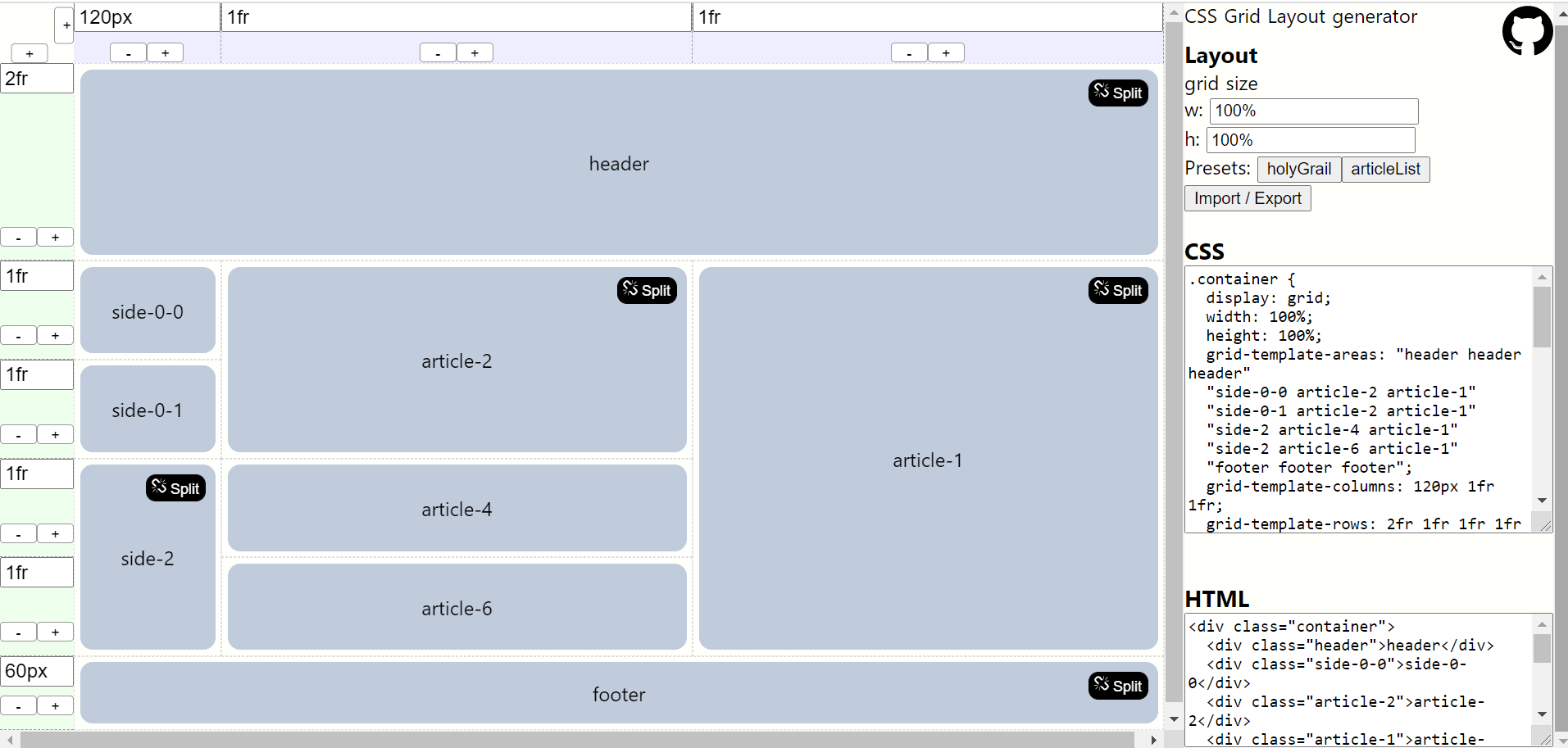
11 Best CSS Grid Layout Generators

12 Webflow sites built with CSS grid
 Xiaomi Redmi Note 13 Series, cinque terminali per ogni esigenza
Xiaomi Redmi Note 13 Series, cinque terminali per ogni esigenza MQ-U310 ESONIC - Mini microfono nascosto, con presa USB da 16/32 GB, specialista di MQ-U310 ESONIC : : Cancelleria e prodotti per ufficio
MQ-U310 ESONIC - Mini microfono nascosto, con presa USB da 16/32 GB, specialista di MQ-U310 ESONIC : : Cancelleria e prodotti per ufficio- Tenda Tende Finestra con Occhielli 4 Cm Decorazione a Pannello soggiorno Moderno Salotto e Camera da Letto Cucina 1 o 2 Pannelli 140 X 290 in 3 colori - Beige
 Qualiterbe: le mini size da viaggio - BUONGIORNO online
Qualiterbe: le mini size da viaggio - BUONGIORNO online Carrello portapacchi a due ruote piene portata 200 kg giallo - CARRELLI - DEODATO - 3000003946494
Carrello portapacchi a due ruote piene portata 200 kg giallo - CARRELLI - DEODATO - 3000003946494 PENNARELLO STABILO OHPEN S - NERO NON PERMANENTE - Puntolinea Shop
PENNARELLO STABILO OHPEN S - NERO NON PERMANENTE - Puntolinea Shop