The Importance of Grid Systems in UI/UX Design: Enhancing User Experience, by Mert Yagci
Di uno scrittore di uomini misteriosi
4.5 (310) In Magazzino


All stories published by Bootcamp on May 30, 2023

Typography and Fonts. Visual Elements Shaping the Design…, by Mert Yagci

Engaging and Professional Website Design Examples

How to Implement Responsive Design Best Practices for Your Website, by Chelsea Greene

What is AWD? 5 Great Adaptive Web Design Examples for Inspiration, by Fin Devin

Design better interfaces using these tricks & tips, by Dorjan Vulaj

Mobile First and the Grid System for Responsive Design, by Aubrey Jones Creatives

News of the week about design, products and tools, by RiverCity

News of the week about design, products and tools, by RiverCity

Pac-Man using Axure RP. No scripts. Just basics…, by Pratik Hegde

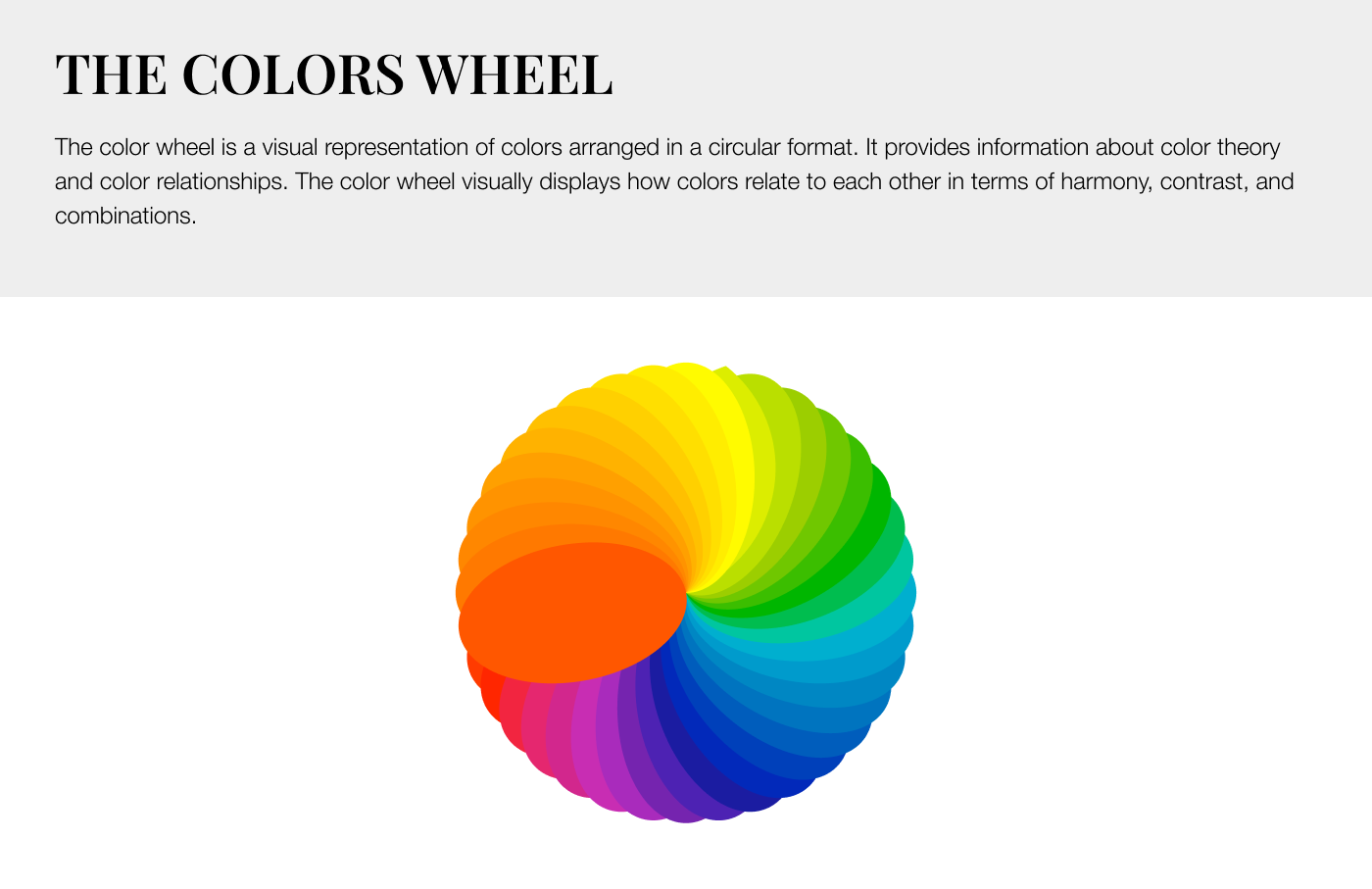
Exploring the World of Colors. Colors are a powerful tool that can…, by Mert Yagci

Sketch App's Best Kept Secrets. “The best interface is no interface at…, by Sympli, Tips to bring digital products to life faster, easier, & cheaper.

Mert Yagci – Medium

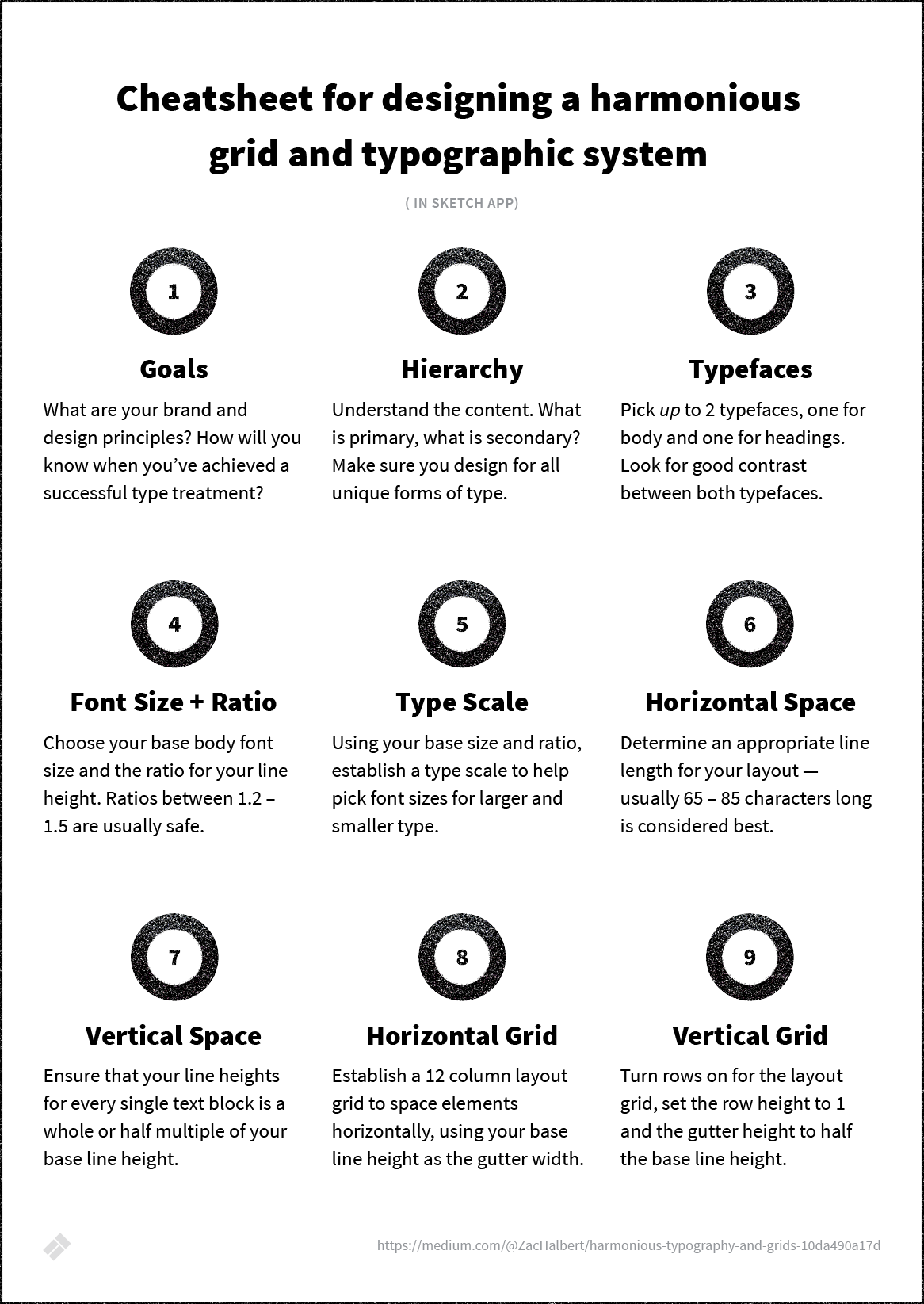
Harmonious Typography and Grids. What size should your fonts be? Do you…, by Zac Halbert, Tradecraft

Harmonious Typography and Grids. What size should your fonts be? Do you…, by Zac Halbert, Tradecraft
How to Use CSS Grid Layout – Grid Properties Explained with Examples
 GS25A48-P1J - Meanwell - Alimentatore Desktop 25W 48V - Ingresso 100-240 VAC
GS25A48-P1J - Meanwell - Alimentatore Desktop 25W 48V - Ingresso 100-240 VAC Tagliere di Formaggi
Tagliere di Formaggi- quadro - copri quadro elettrico decorativo - Arredamento e
 2Pcs Sacchetto Pane,Sacchetto Pane Salvafreschezza,Borsa a Baguette, Sacchetti Per Pane in Lino Riutilizzabili con Coulisse,Busta Pane Stoffa,Per Prodotti da Forno Frutta e Verdura,31 × 38cm : : Casa e cucina
2Pcs Sacchetto Pane,Sacchetto Pane Salvafreschezza,Borsa a Baguette, Sacchetti Per Pane in Lino Riutilizzabili con Coulisse,Busta Pane Stoffa,Per Prodotti da Forno Frutta e Verdura,31 × 38cm : : Casa e cucina Sedia da Gaming Ergonomica 66x60x134 cm con Poggiapiedi in
Sedia da Gaming Ergonomica 66x60x134 cm con Poggiapiedi in Logitech Gaming G935 Cuffie Cordless - Neri
Logitech Gaming G935 Cuffie Cordless - Neri
